MarkdownPad 2 生成的HTML自动生成目录
最近写接口文档,想了想,直接用MarkDown生成HTML文件比较稳妥,浏览器可以直接打开.
激活密钥
首先下载MarkdownPad2,这里分享一个烂大街的激活码.
邮箱:Soar360@live.com
密钥:GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ==
然后在工具菜单里面设置中文语言.其次是在主页面点击左下角的书本,设置CSS为离线的GITHUB风格,这样可以正常显示markdown的表格.
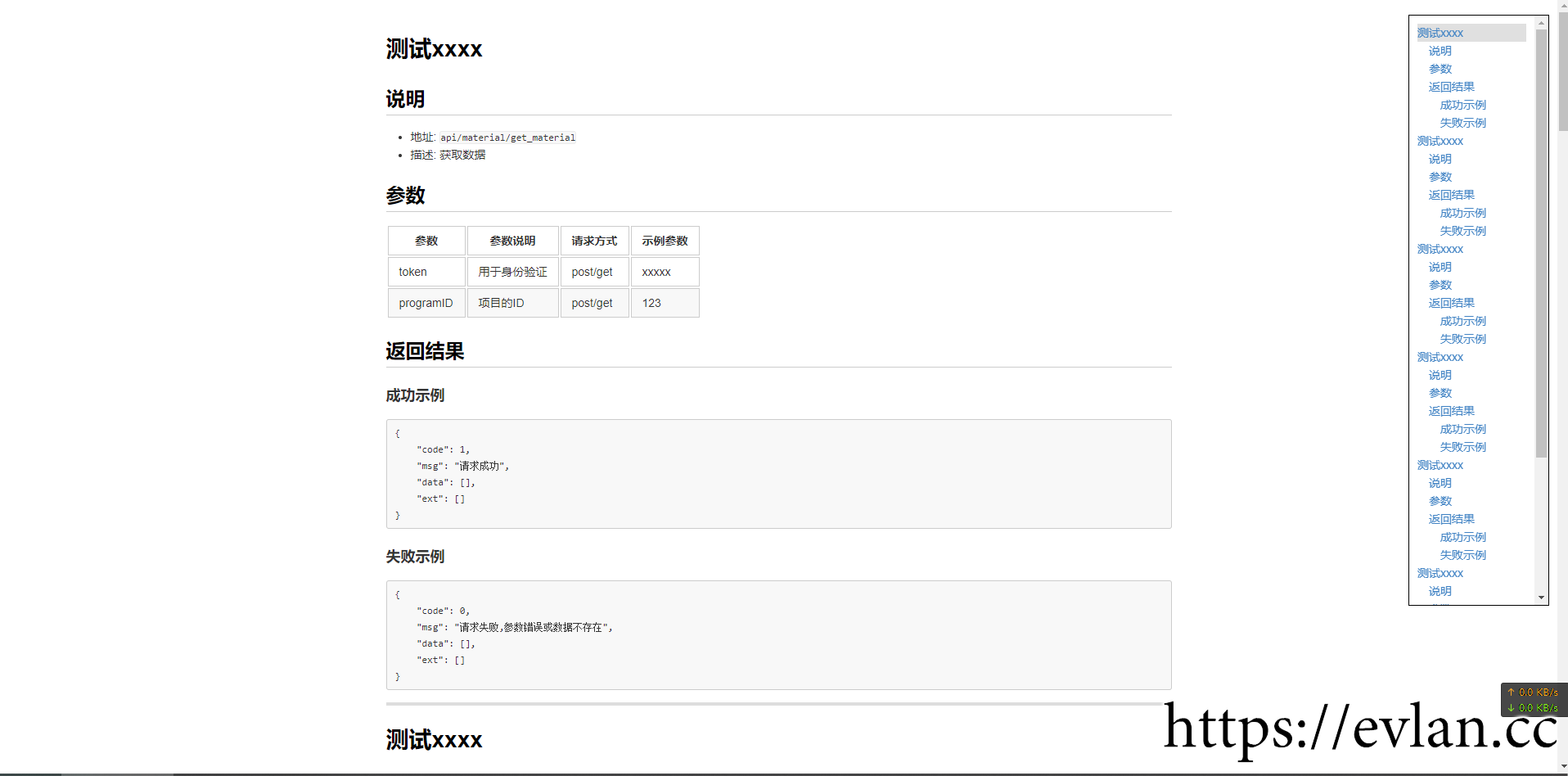
设置html自动生成目录
在 工具>选项>高级>HTML Head编辑器 这里进来修改页面.

代码
这个首先引入jQuery为了能够完全离线访问,这里直接把jQuery的文件内容用script包一下复制粘贴进去.
参考文章https://qzy.im/blog/2020/02/generate-article-catalogs-and-switch-catalog-following-article-s-scroll-using-javascript/,在此基础之上我自己小改了一下.
以下是代码,继续粘贴到后面:
<script>
$(document).ready(function(){
//生成一个DIV区域放目录内容
$('body').prepend("<div id='catalogs' class='folt_div'></div>");
//id锚点
let i = 1;
for (let heading of $('h1,h2,h3,h4,h5,h6')) {
let tagName = heading.tagName.toLowerCase();
let headTitle = $(heading).text().trim();
let id = 'catalog' + i;
//给标签添加ID
$(heading).attr('id',id);
//组装DIV区域目录的内容加进去
$('#catalogs').append(`<div class="catalog catalog-${tagName}" name="${id}"><a href="#${id}">${headTitle}</a></div>`);
i++;
};
var idName;
var currentHeading;
$(window).scroll(()=>{
for (let heading of $('h1,h2,h3,h4,h5,h6')) {
let offset = $(heading).offset().top - $(document).scrollTop();
if(offset < 0) {
continue;
}
if (idName !== $(heading).attr('id')) {
idName = $(heading).attr('id');
let cataDiv = $(`div[name=${idName}]`);
if (!cataDiv.hasClass('catalog-active')) {
$('.catalog-active').removeClass('catalog-active');
cataDiv.addClass('catalog-active');
}
if (cataDiv.offset().top < $('#catalogs').offset().top + 50) {
$('#catalogs').scrollTop(cataDiv[0].offsetTop - 50);
}
if (cataDiv.offset().top > $('#catalogs').offset().top + 650) {
$('#catalogs').scrollTop(cataDiv[0].offsetTop - 650);
}
}
break;
}
});
});
</script>
<style>
.catalog-active{
color: white;
background: #e0e0e0;
}
.folt_div {
max-height: 700px;
min-width: 150px;
overflow:auto;
border: 1px solid black;
z-index: 9999;
position: fixed;
right: 10px;
padding: 10px;
}
.catalog-h2 {
margin-left: 1em;
}
.catalog-h3 {
margin-left: 2em;
}
.catalog-h4 {
margin-left: 3em;
}
.catalog-h5 {
margin-left: 4em;
}
.catalog-h6 {
margin-left: 5em;
}
</style>然后保存即可.在编辑器里面按F6即可快速在浏览器预览当前编写的markdown文本.